Home Page



Building Maine Brands that Attract Attention and Investment
At Sutherland Weston, we help Maine businesses grow through branding, marketing, and PR that works. We specialize in helping:
- Strengthen their local presence with campaigns that resonate
- Expand their reach through digital marketing, paid search, web design, and video production
- Grow revenue and market leadership with tailored advertising, branding, and content solutions
For 20 years, we’ve partnered with companies across Maine to deliver measurable results. Whether you’re building brand awareness, scaling your business with digital marketing and video, or optimizing your web presence, our expertise makes your goals achievable.

Public Relations
Exposure and awareness for your event, announcement or cause.

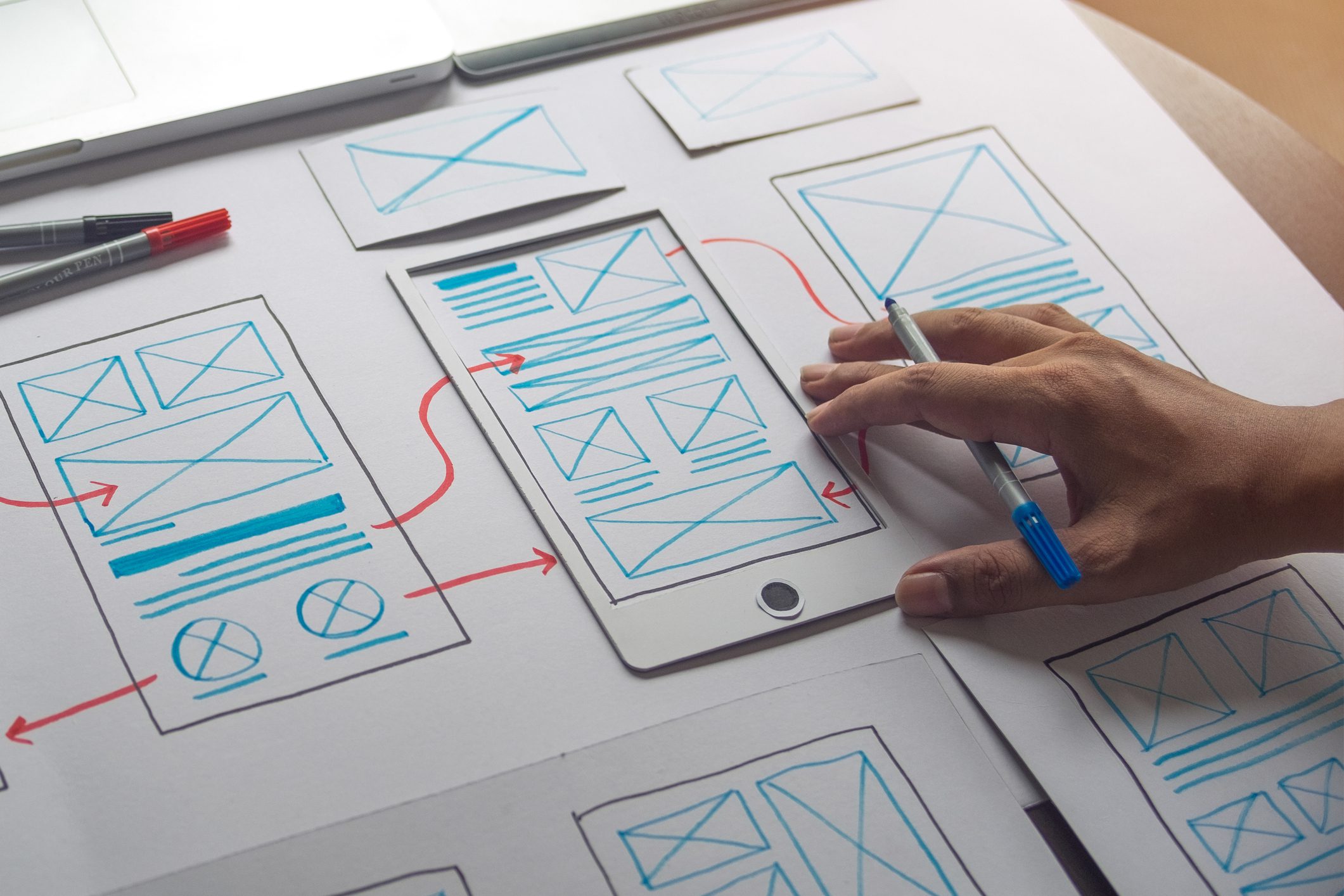
Digital Services
Build a revenue-driving website that grows with your business

Branding & Messaging
Defining the look, feel, and promise of your company.

Video/Audio Production
Bring your story to life with creative scripting and filming.
We Help with Personalized Guidance
Not every problem is different. But every client is. The solution should be as well. At Sutherland Weston, we strive to find the best and most creative answers to your most pressing business issues.
Together we can ensure that your difference in the market is recognized, respected, and renowned.
Success Starts with a Conversation
Speak with one of our experts today to see how easy it can be to get the help you need.

1. Schedule a Call
Schedule your free discovery call with a friendly and knowledgable marketing advisor.

2. Receive Your Plan
Review the customized plan and proposal developed specifically for your goals.

3. See the Results
Say “Yes” to the plan and start seeing measurable and meaningful results.

We’ve gained employees and market share!
The team at Sutherland Weston have the resources and talent to take your business to the next level. From consulting to website builds to video, radio, social media campaigns etc.- they do it all.
We’ve gained employees and market share!
Reaching out to Sutherland Weston was easily the best decision we’ve made.
– Chris Maheux
VP, Operations
Maine Fire Protection Systems
Our revenue is up 30%, and we are seeing a lot of continued momentum and growth!“
We have done coaching, design, and website work with Sutherland Weston. The coaching sessions were immensely helpful and have streamlined our sales process. The team clearly understands our company voice and aesthetic, which makes engaging with him on new projects a breeze.
They nail it time and time again. Looking forward to a long partnership with them!
-Hannah Tackett, IACCP®
Chief Operating Officer & Chief Compliance Officer
Penobscot Financial Advisors

Trusted by: